We embarked on developing a client-centric web application and successfully completed the client side as our first milestone.
What we did
UX/UI Design Product Management
Year completed
2023
Project
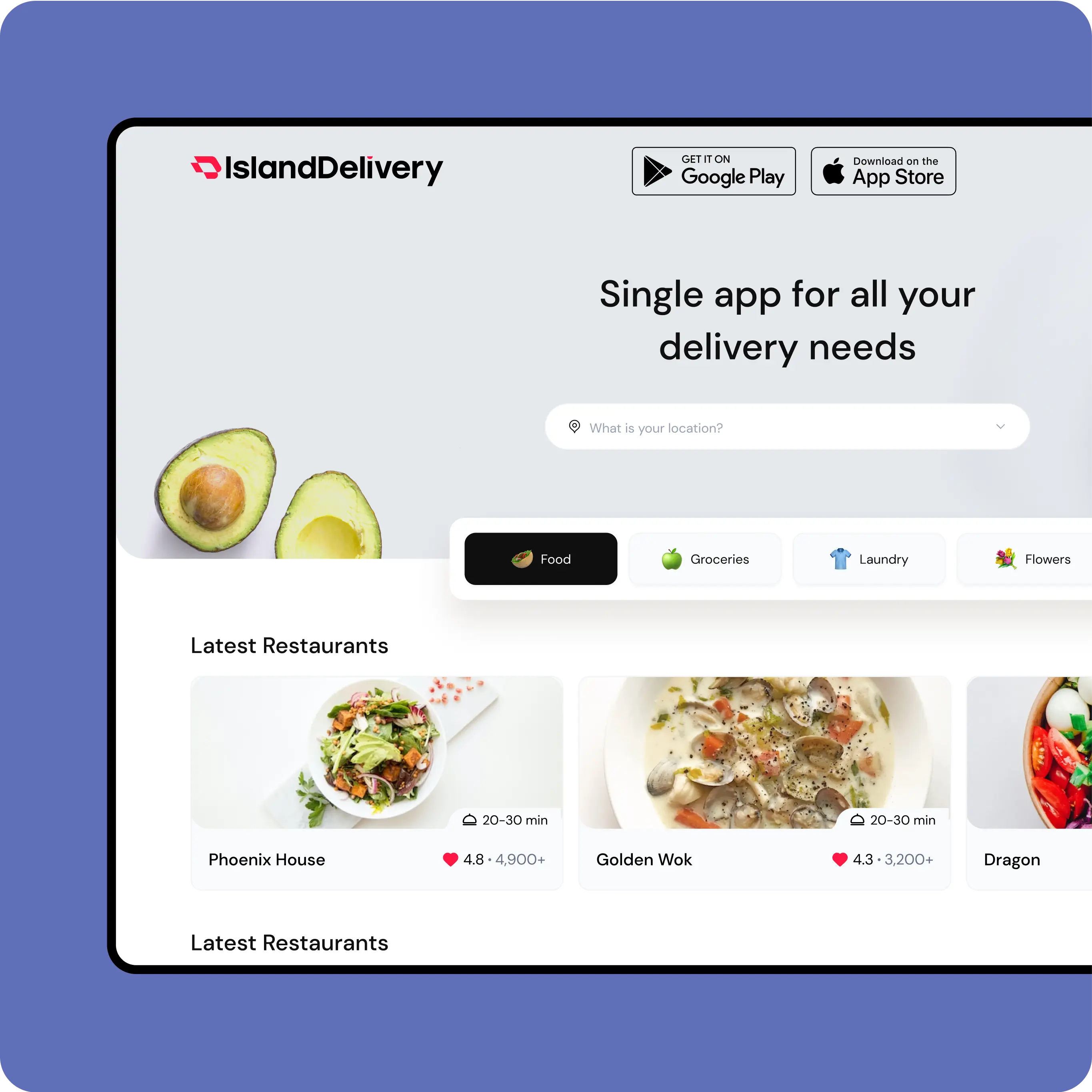
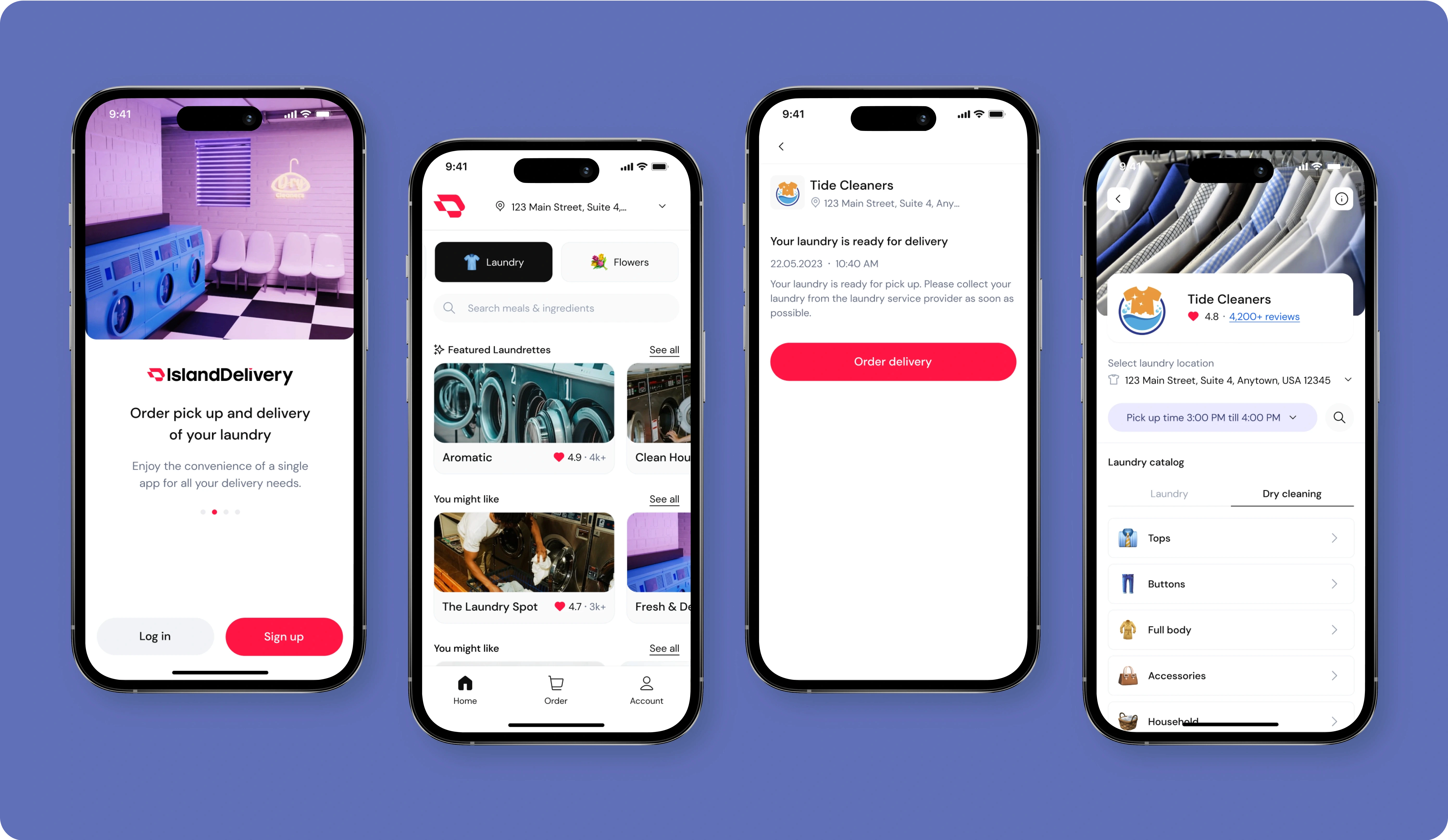
Single App for All Your Delivery Needs
Island Delivery is a delivery app for the Caribbean market. Understanding the diversity and richness of Caribbean culture, Island Delivery aims to bring a wide array of culinary delights and more right to your doorstep. Whether you find yourself craving traditional Caribbean dishes, international cuisine, or even flowers, or simply need daily essentials delivered, Island Delivery has got you covered.
Challenge
A Unique App Journey for Every User
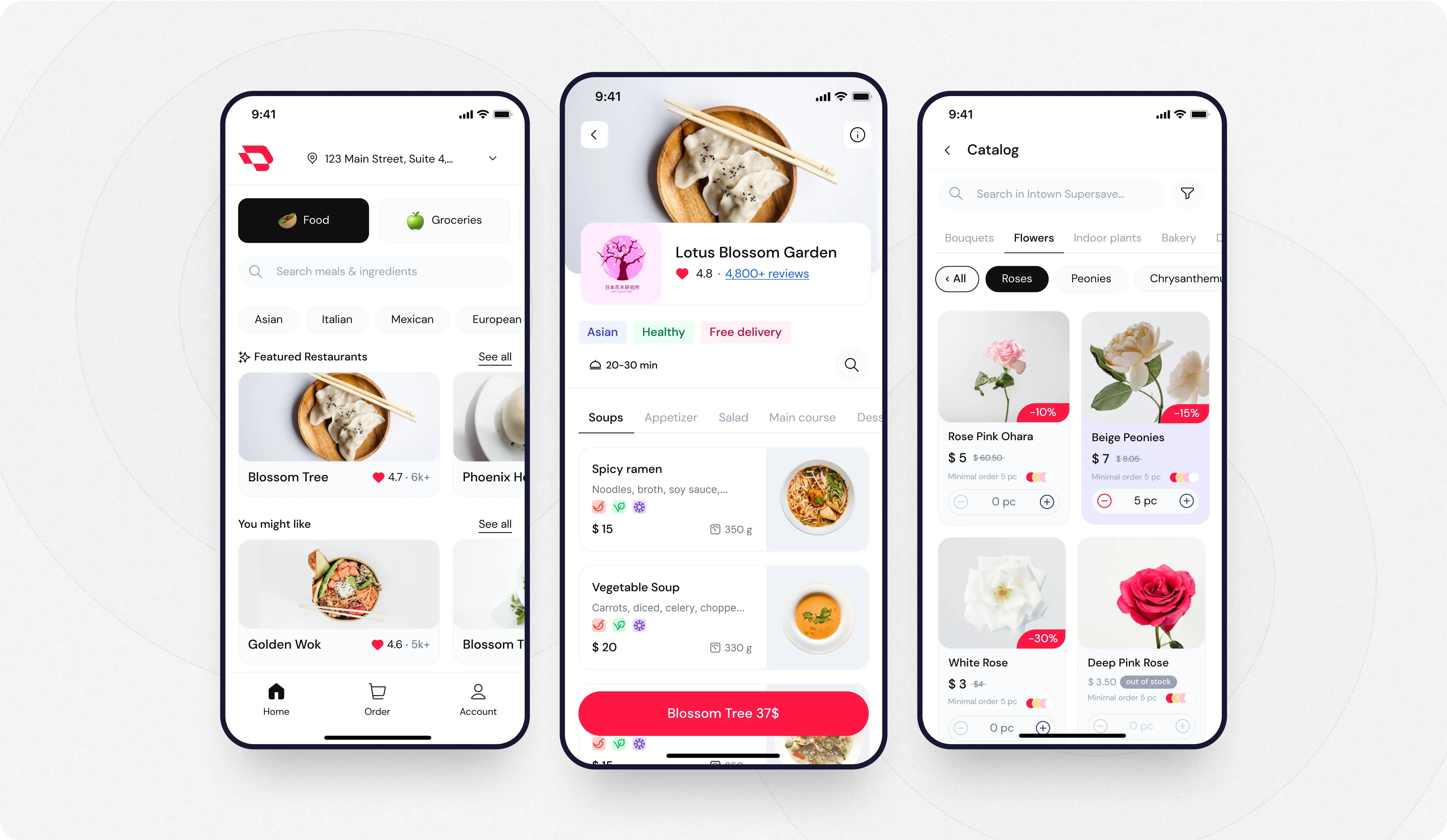
From the start, we had a clear plan for the app: to create separate sections for clients, suppliers, and restaurants, each tailored to their needs. We decided that the restaurant section would be web-only, catering specifically to their unique requirements. For clients, we focused on mobile, aiming to give them easy access anytime, anywhere. This approach allowed us to design each part of the app with a clear purpose in mind, ensuring everyone got exactly what they needed from our platform.
Solutions
Effortless Access to Diverse Delivery Services
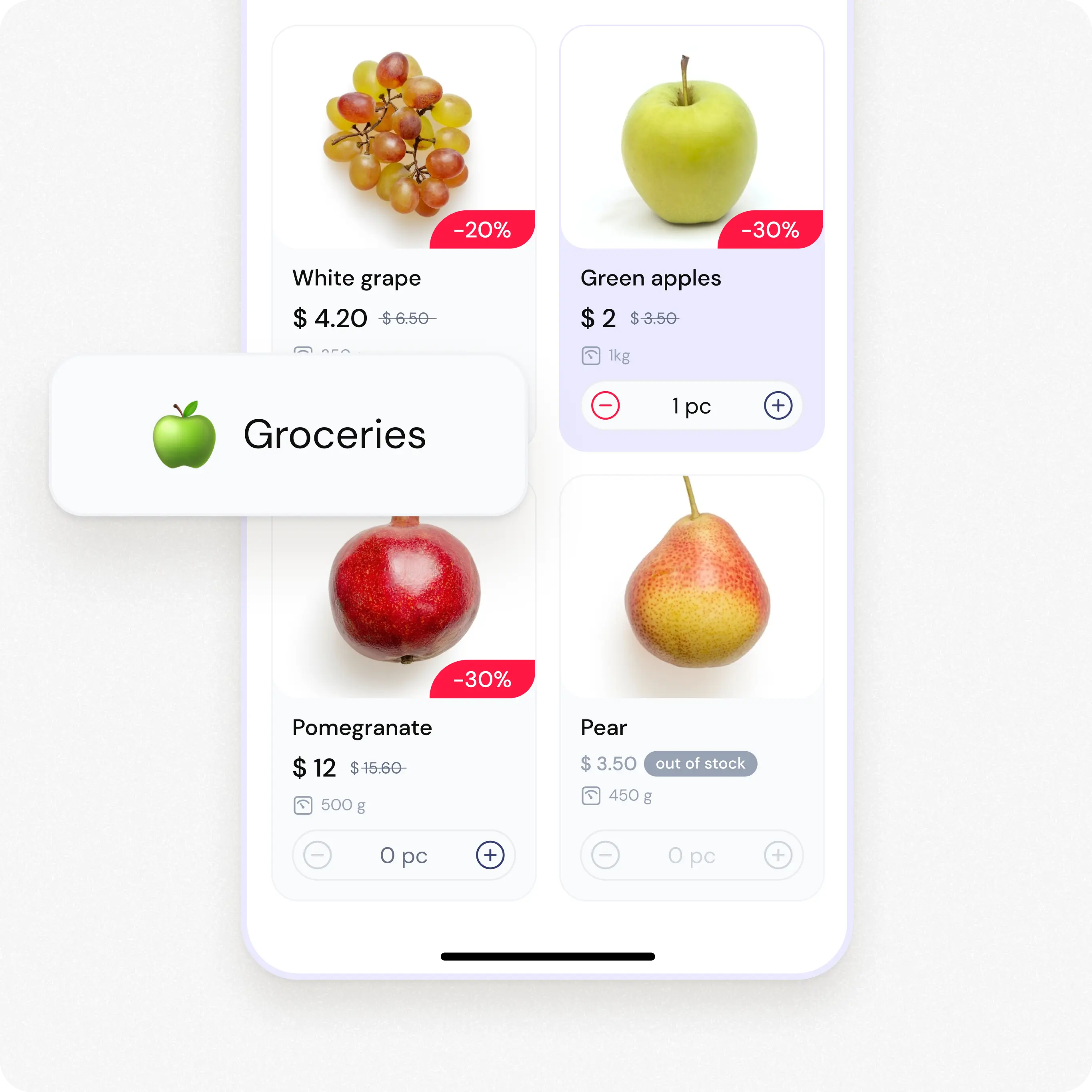
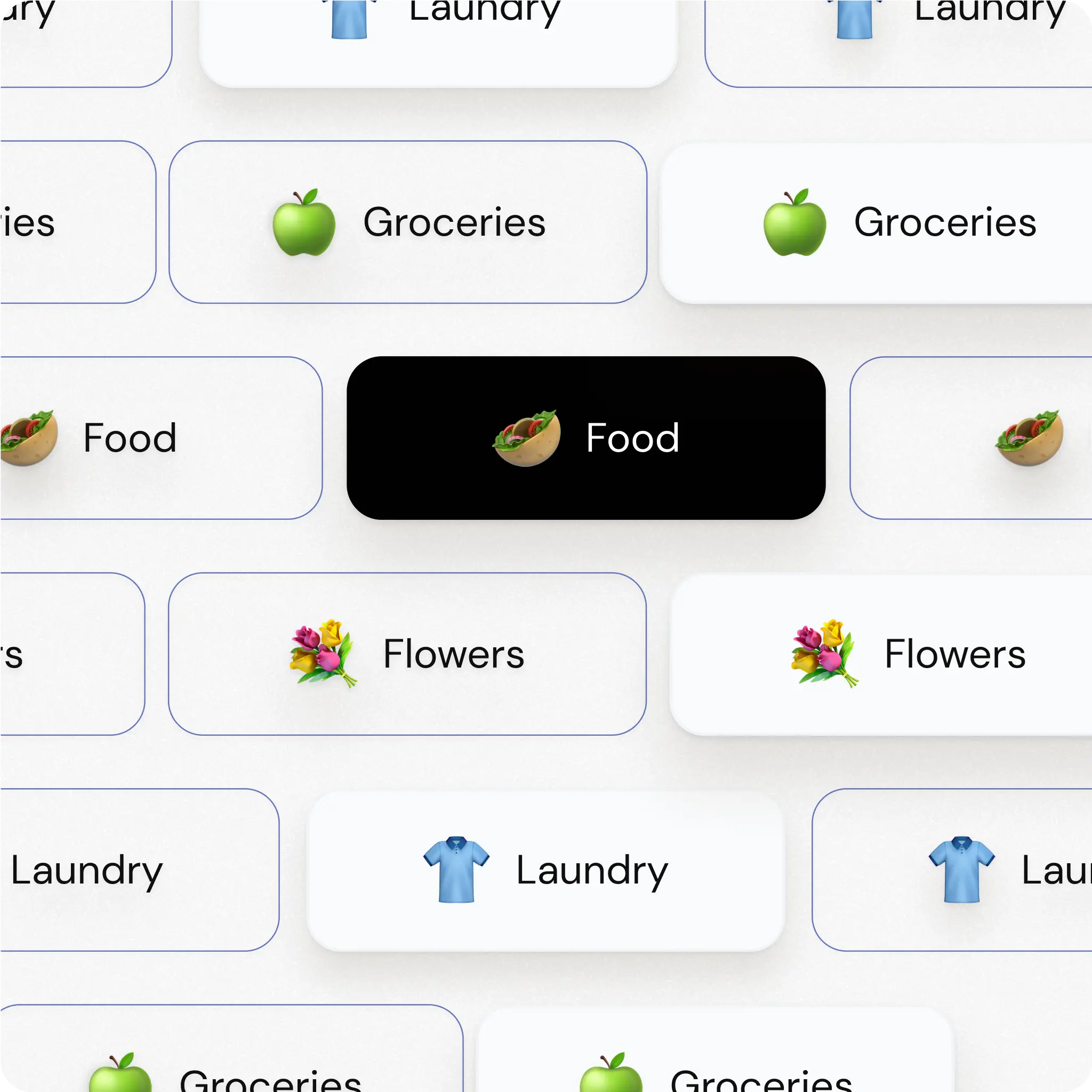
In tackling the challenge of amalgamating multiple services in our delivery app, we honed in on optimizing user navigation. We crafted the main page to feature simple, intuitive navigation, where service options are represented by compact, clear icons. This approach not only conserves space but also allows users to effortlessly discern and select the services they desire, be it food delivery or grocery shopping. Such streamlined design significantly enhances usability, making for a user-friendly and efficient experience.
Laundry Made Easy: Stay Updated, Order with a Tap
We refined the app's interface to clearly display the status of laundry orders, distinguishing between items ready for return and those still being processed. Additionally, we integrated actionable notifications, allowing users to seamlessly initiate the return delivery of their laundry with a simple tap. This dual approach not only streamlined the entire laundry service experience but also ensured users stayed informed and could easily manage their orders, elevating the convenience and efficiency of our service.
“Our partnership with Julien on several projects has been an exceptional and enriching experience, deeply valued by our entire team. We are immensely grateful for his contributions and eagerly look forward to future opportunities for collaboration.”
Rosty Volchak
FOUNDER & CEO AT RASA DESIGN TEAM
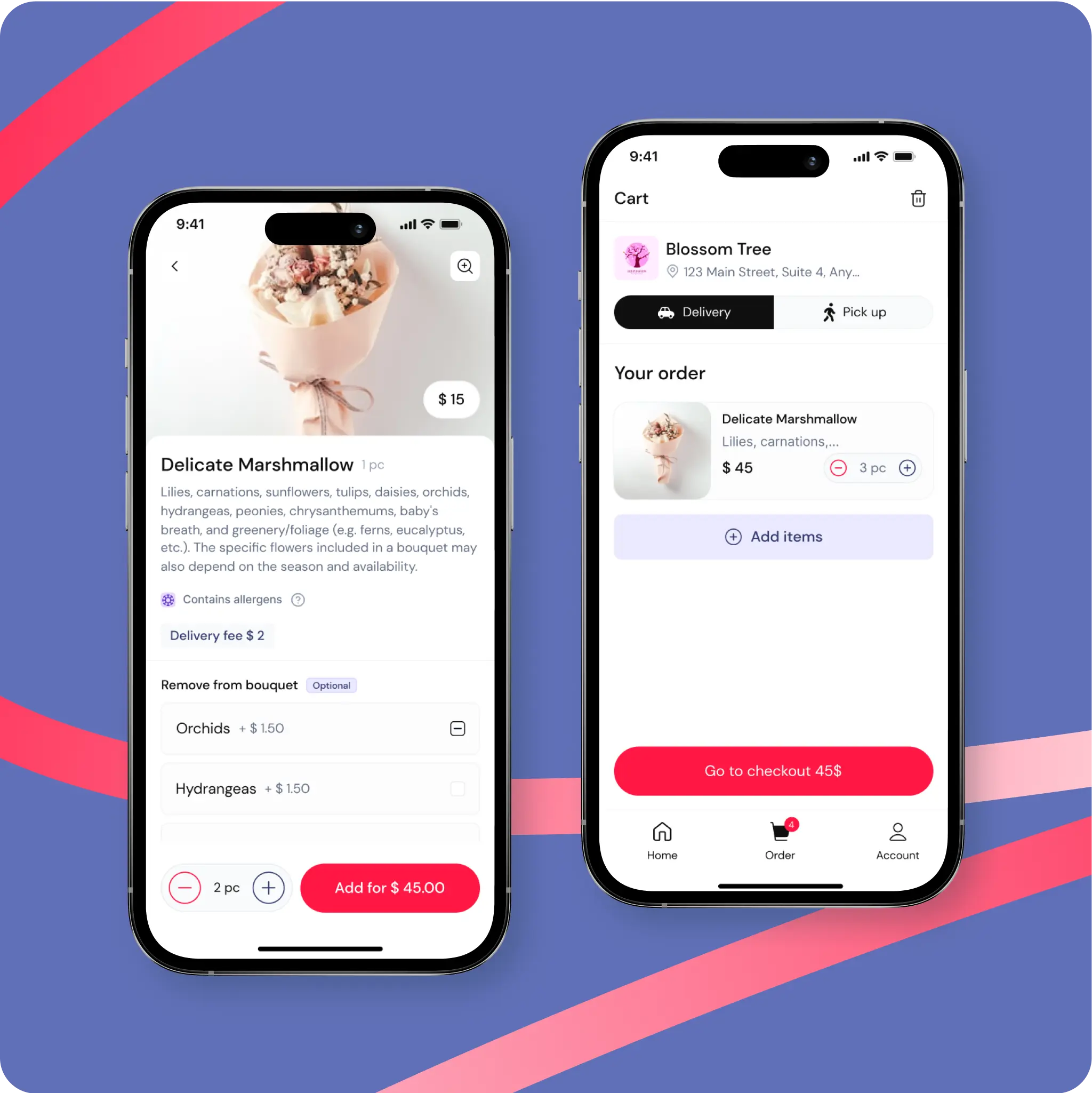
Flower Gifting Redefined: Select, Schedule, and Send
To enable flower gifting, we streamlined the purchase process with a key addition: users can now select a recipient, input their details, and schedule the delivery time. This simple enhancement makes sending flowers through our platform as easy as buying for oneself, ensuring a personal touch in every gift.
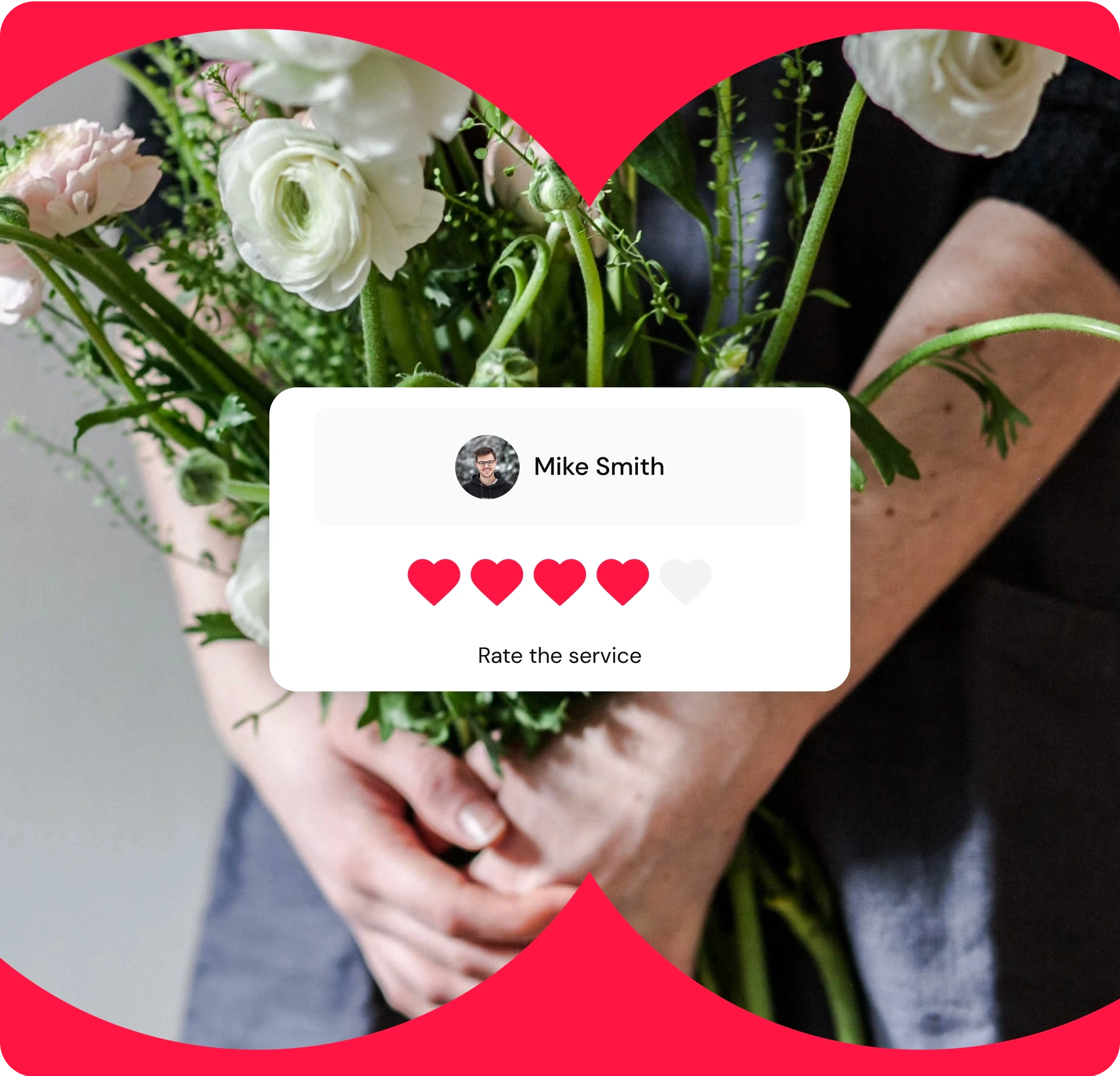
Cafe Digital Makeover: Spotlight on Offers, Easy Review Submission
To declutter the cafe's digital space, we tucked non-essential details like the address and phone into an info icon, spotlighting the cafe's offerings. The twist? Making the rating system a bridge to a feedback screen, inviting users to leave reviews with a click. This strategy not only streamlined the presentation but also fostered a dynamic conversation between the cafe and its customers, enhancing the digital experience with every interaction.